zaterdag, 23 december, 2017, 9:00 pm - Andere zaken
door Martin Braak
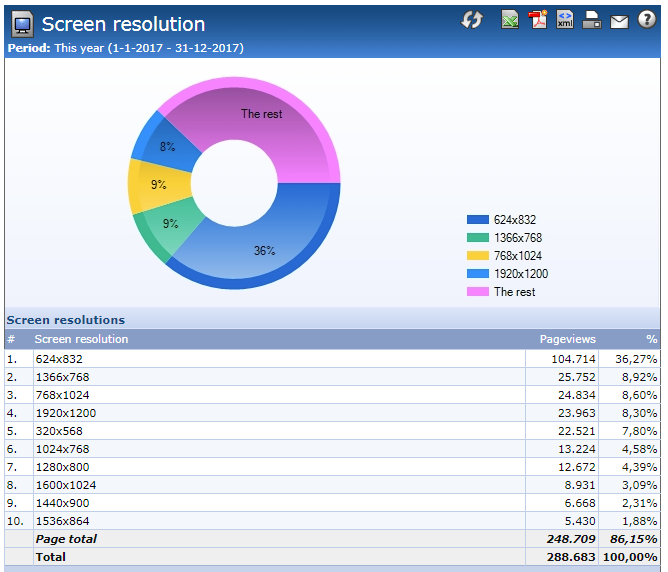
In 2005 kocht ik doelbewust een Dell 24 inch monitor. Enerzijds een top apparaat dat kleurgetrouw weergave heeft en anderzijds om voorop te lopen qua scherm resolutie. In deze tijd zagen veel sites niet uit op deze grote monitor. Ze waren gebouwd met vaste breedtes en lengtes. Mijn gedachten toen was dat schermen en resoluties alleen maar groter zouden worden en ik heb me toen nooit bij stil gestaan dat er een tijd zou komen dat we terug gaan naar kleine schermen. In 2012 had ik nog bij het herschrijven van mijn website nog rekening gehouden met de iPad en de tablet. Maar niet met de kleine resolutie van een iPhone of een ander mobiel device.door Martin Braak
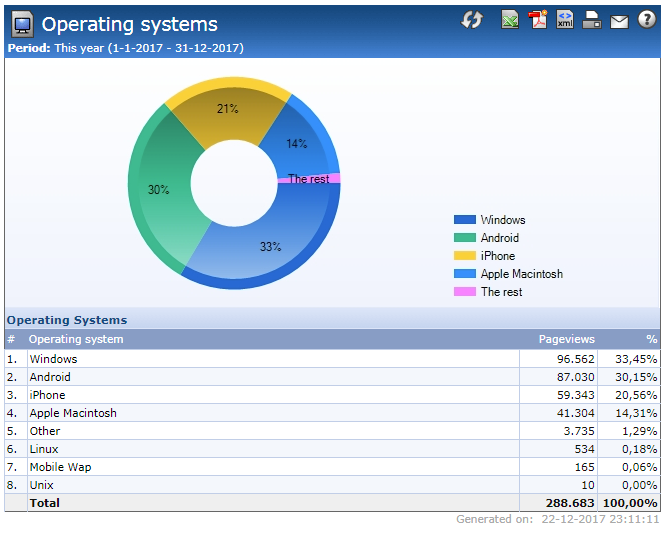
De tijd is veranderd. Meer en meer mensen hebben een mobiel telefoon waarmee ook geïnternet wordt. Ook kinderen vanaf ongeveer 10 jaar oud hebben een hightech mobieltje. Vaak omdat één van de ouders een nieuwe heeft kregen en de ander niet ingeleverd hoeft te worden. Het is verleden tijd dat de kinderen achter de PC gaan kruipen om te internetten. Ze doen dit veelal met hun eigen telefoon. Of ze pakken de iPad / tablet die in de huiskamer ligt. En zo komt het dat de meeste bezoekers op mijn website juist op een kleine scherm bekijken. Laatste paar maand wordt maar liefst 60%+ met een mobiel bekeken en ruim 10% met een tablet.


Als je naar de layout kijkt, dan valt de meesten op dat ik juist houd van vaste posities, vaste lengtes of wel een vaste uiterlijk en scherm vullend. Alle websites die ik gebouwd heb, zijn zo. Daarnaast wijkt mijn site af van de standaard. Rondom zie je een transparante kader en zie je wat schaduw effecten. En daardoor was mijn website niet mobiel vriendelijk.
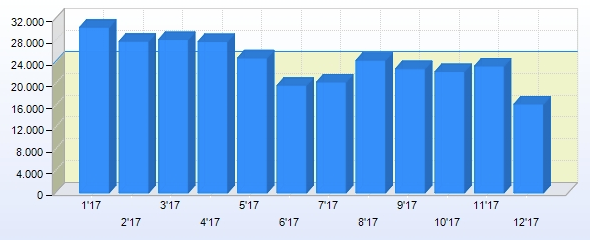
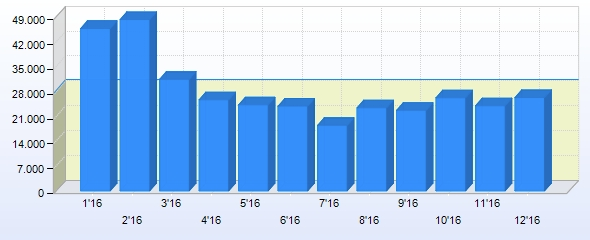
Google heeft begin 2016 aangekondigd om de sites die mobiel vriendelijk zijn, voor te trekken. Het bezoekersaantal daalde direct. Terwijl qua indexering mijn site nog steeds goed vindbaar is. Behalve op het keyword hamster. Het zijn juist de buitenlandse bezoekers die minder mijn site bezoeken. Maar dit jaar zie ik voor het eerst een lichte daling van de Nederlandse bezoekers. Het kan komen dat kinderen steeds meer gewend zijn om te zoeken op Youtube en websites steeds minder in trek zijn. Maar het kan ook komen omdat andere sites voorgetrokken wordt. Als je op hamster zoekt, kan je zien dat bepaalde bedrijven aan backlinking doen. Ze zorgen met goede links naar hun eigen site dat hun positie hoger wordt. Daardoor staat Welkoop bijvoorbeeld boven aan als je op hamster zoekt terwijl het eigenlijk een vrij standaard verkooppraatje gaat.

Je kent de wereld niet van backlinking? Ga eens voor de lol naar www. Tandarts Vroomshoop.nl. Ik zet er doelbewust twee keer een spatie in om ze niet te helpen. Je ziet dat dit een site is van een tandarts. Maar als je beter gaat kijken, dan realiseer je dat dit niet de site van de tandarts van Vroomshoop is. Het gaat hier om een fictieve site doelbewust gemaakt om links te plaatsen naar tandartsen die op bepaalde zoekwoorden gevonden wil worden. Ja, dat noem ik een oneerlijke wereld en ik hoop dat Google dit beter en beter begrijpt. En dit aanpakt, want de eerlijke en veel meer informatieve sites zijn steeds minder goed vindbaar. En google heeft echt een probleem. Want zoek voor de lol eens op slechts één woord: kerstman. Je vindt geen informatie over de kerstman. Je vindt sites die vaak via social media gelinkt worden.
De website www.Dwerghamster.nl mobiel vriendelijk maken had ik lang uitgesteld. Ik wilde dit al in 2016 doen maar door familie omstandigheden kwam ik daar niet aan toe. Ik had twee weekjes geleden aan tafel met een cliënt nog over gesproken: responsive design is best moeilijk, maar het is een grote noodzaak geworden. Ik bespreek niet alleen de cijfers van de onderneming, maar ook over het ondernemen. En hoe wordt de ondernemer gevonden. En hoe dit te verbeteren. Maar dan moet ik wel laten zien dat ik het kan! Vorige week ben ik dan enthousiast begonnen. Inclusief het updaten van JQuery naar versie 3. Maar al gauw had ik een aantal hoofdbrekers op te lossen. Want ik vind mijn design heilig. Maar het is gelukt! Terwijl mijn html op elk device gelijk blijft, wordt door middel van CSS styling geregeld dat de website op de mobiel anders uitziet. Het is zelfs zo als je een iPhone kantelt hij het groter scherm gaat gebruiken.
Het was toch veel werk. De website bestaat al vanaf 2004 en veel onderdelen zijn al vrij oud. En dit is toen geschreven op de oude manier met elementen die bij HTML5 niet meer gebruikt mogen worden. Een voorbeeld is het element <center>. Daarnaast gebruikte ik veel h1-tags. Vroeger was dit heel voordelig. Google bot had dit niet door en indexeerde dit allemaal als hoofdtitels. Nu wordt dit afgestraft.
Toch is, op het moment van schrijven van mijn blog, nog niet alles klaar. Zo moet ik de kleurengenerator nog aanpakken. En wil ik een ander fotoalbum module introduceren. In de aankomende tijd worden de puntjes op de i gezet.